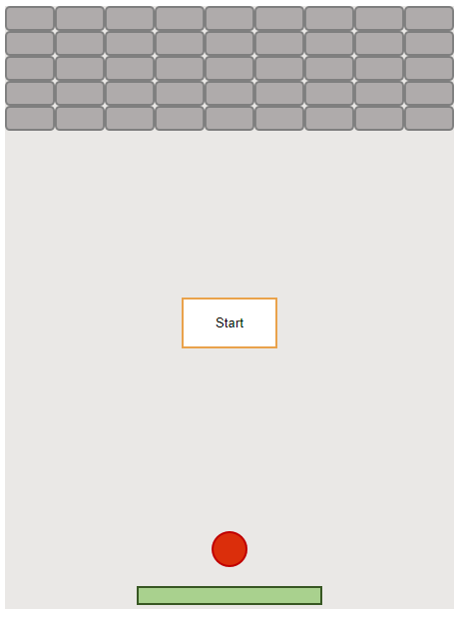
由上篇的布景觀念,可以設計出如下的樣貌

一開始畫面呈現的球,離下面的板子有些許距離,是因為想要讓畫面呈現出,當開始鈕按下去後,球落下,隨著板子的左右移動,有個水平方向的移動(+x or -x)
也因此不難想到,會有兩個EventListener分別監聽開始鈕和鍵盤移動,但鍵盤的移動得發生在開始後
再來是球降落後,碰到板子向上回彈,若彈到牆壁或磚塊,也都要有回彈反射的功能;而球撞到上面的磚塊後要消失。這部分是這遊戲的核心,所以我拆開來介紹
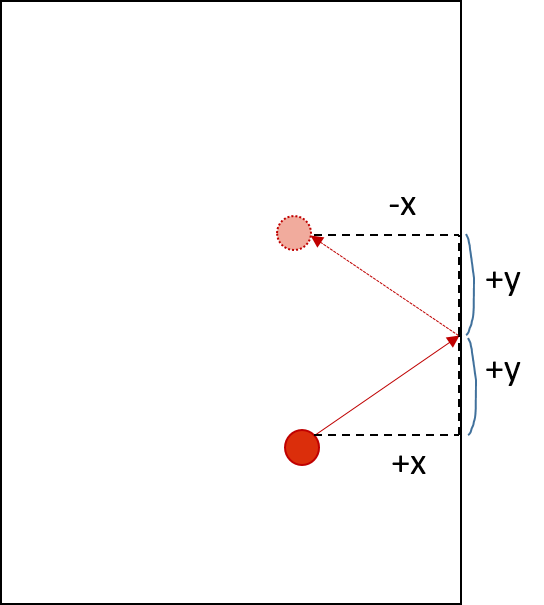
利用對稱圖形的概念,即可完成。如圖,當碰到邊界(或判斷出要回彈),改變水平或垂直的方向來達成。
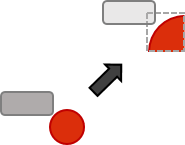
若是要判斷兩矩形碰撞的話,固定從矩形的某個角落或中心去算出四邊的邊界後,再判斷x方向或y方向是否重疊,然而遊戲中要判斷的物體分別是圓形和趨近矩形的磚塊(先當矩形),嚴謹來看的話,會遇到不應該直接從水平或垂直方向看重疊,因為有可能落在傾斜方向,事實上並沒有碰撞到,如下圖的右上方情況。
但是!但是!但是!當方框落在圓弧外到虛線範圍內時,其實也等同於一定會撞上去,只差在時間的問題,原因是球在飛行過程中,不會有其他外力來影響其方向,所以時間切的洽當的話,那一點點誤差無傷大雅。
至於洽當的時間為多少,這邊我還沒有測試過,但以人眼視覺暫留時間 0.1秒來看的話,球的速度不能大於這個值,否則會有一個一個球的殘影在畫面中,沒有平順的感覺;但如果再小於這個值太多的話,就會太過敏銳地去偵測到明明還有一大空間的虛線誤差範圍,卻判斷碰撞,所以預期之後會先測試0.1秒砍半,使用0.05秒實作看結果。
最後就是結束的時機點,當方塊全部消掉或是球落在底部非板子上遊戲即中止。
參考資料
